Eine kleine Anleitung wie man Pinterest Buttons zu Blogger (oder jede andere Webseite) hinzufügen kann. Ähnlich wie Facebook kann man beim Sozialen Medium Pinterest verschieden Gestaltete Buttons und Graphiken hinzufügen. So können User die bei Pinterest angemeldet sind den Inhalt eurer Webseite oder Blogs leichter mit anderen Menschen teilen. Oder einfach mit einem FollowButton folgen.
Zuerst kommen wir zu den verschiedenen Follow Buttons, die sind einfacher zu implementieren einfach USERAME mit eurem Pinterest Namen ersetzen:
<a href="http://pinterest.com/USERNAME/"><img src="http://passets-cdn.pinterest.com/images/about/buttons/follow-me-on-pinterest-button.png" width="169" height="28" alt="Follow Me on Pinterest" /></a>
<a href="http://pinterest.com/USERNAME/"><img src="http://passets-cdn.pinterest.com/images/about/buttons/pinterest-button.png" width="80" height="28" alt="Follow Me on Pinterest" /></a>
<a href="http://pinterest.com/USERNAME/"><img src="http://passets-cdn.pinterest.com/images/about/buttons/big-p-button.png" width="60" height="60" alt="Follow Me on Pinterest" /></a>
<a href="http://pinterest.com/USERNAME/"><img src="http://passets-cdn.pinterest.com/images/about/buttons/small-p-button.png" width="16" height="16" alt="Follow Me on Pinterest" /></a>
Wenn man nun ein Bild pinnen will muss man anders vorgehen. Dazu müsst ihr einen Javascript code eurer Seite hinzufügen. Ich werde es euch anhand dieses Bildes erklären.
 |
| Nebel über Mittelland |



Wie ihr seht gibt es 3 Varianten, eine Horizontale mit Anzahl Pins, eine Vertikale mit Anzahl Pins und eine ohne Anzahl Pins. Dazu muss man im HTML code eurer Webseite oder wie hier in Blogger rumfummeln.
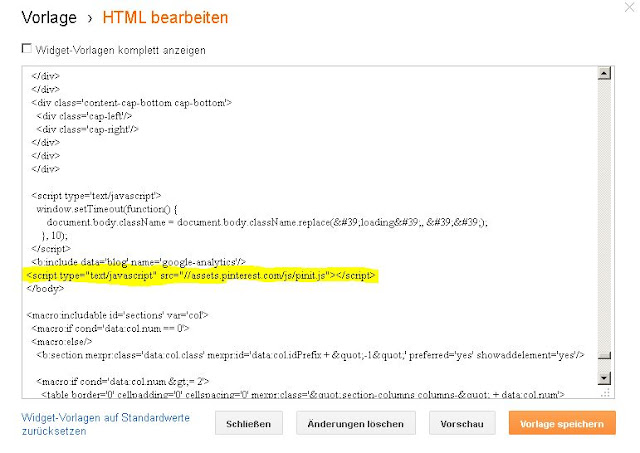
Dazu geht ihr in das Backend von Blogger und dann zu Layout / HTML bearbeiten.
Dann werdet ihr gefragt ob ihr wirklich sicher seit das ihr am HTML code was machen wollt.
Und dann müsst ihr über dem End Tag von Body </body> dieses Script von Pinterst einfügen:
<script type="text/javascript" src="//assets.pinterest.com/js/pinit.js"></script>Gilt auch für alle anderen Webseiten oder Blogs, nicht nur für Blogger.
Dannach könnt ihr die Buttons unter den Bildern einfügen die ihr gepinnt haben wollt. Hier ein Beispiel mit URL http://google.com und Bild http://google.com/bild.jpg die Sonderzeichen werden umgewandelt:
http%3A%2F%2Fgoogle.com%2Fbild.jpg
Und für das Layout gibts folgende Optionen:
count-layout="horizontal"
count-layout="vertical"
count-layout="none"
<a href="http://pinterest.com/pin/create/button/?url=google.com&media=http%3A%2F%2Fgoogle.com%2Fbild.jpg&description=das%20ist%20ein%20bild" class="pin-it-button" count-layout="vertical"><img border="0" src="//assets.pinterest.com/images/PinExt.png" title="Pin It" /></a>Oder das Beispiel von Oben:
<a href="http://pinterest.com/pin/create/button/?url=http%3A%2F%2Fthe-tech-blog-blogger.blogspot.com%2F2012%2F04%2Fpinterest-buttons-fur-deinen-blog-oder.html&media=http%3A%2F%2F4.bp.blogspot.com%2F-vVw88RabWH0%2FT5UZG_K9saI%2FAAAAAAAAB8I%2FWWVD21cfr1E%2Fs640%2Fpinterestsave.JPG&description=Das%20ist%20ein%20Bild%20das%20erkl%C3%A4rt%20wie%20man%20bei%20pinerest%20pinbuttons%20hinzuf%C3%BCgt%20und%20es%20zeigt%20das%20Nebelmeer." class="pin-it-button" count-layout="none"><img border="0" src="//assets.pinterest.com/images/PinExt.png" title="Pin It" /></a>
Kann man auch hier erstellen.
Viel spass!








SUPER Anleitung!!! Vielen lieben Dank, werde ich heute Abend gleich ausprobieren :)
AntwortenLöschenwww.violetfleur.com
grübelgrübel.... ;-)
AntwortenLöschenheisst das, ich muss den button bei jedem bild extra in den html-text einfügen?
Hm, eines habe ich nicht so ganz verstanden, muss ich denn alle Fotos per Hand aufzählen, die gepinnt werden sollen? Das wäre doch viel zu viel Arbeit! Gibt es keine Möglichkeit alle Bilder auf einmal mit dem Pin-It-Button zu versehen?
AntwortenLöschenNaja einfügen muss man es bei jedem Bild, ich denke nicht das Google es einfacher machen wird die Konkurrenz Pinterest einzubinden. Auf dieser Seite findet ihr alle "offiziellen" Möglichkeiten: http://business.pinterest.com/widget-builder/#do_pin_it_button
AntwortenLöschenSchade, denn so gesehen lohnt es sich gar nicht :(
LöschenDanke für die tolle Anleitung!
AntwortenLöschenSuper Tutorial!
AntwortenLöschenmichelloi.blogspot.de
einfach genial, danke dafür!
AntwortenLöschenDanke für die tolle Beschreibung, einfach super!!!
AntwortenLöschenSollte auf jeder Seite gehen wo es Möglich ist einen link mit a href HTML zu platzieren.
AntwortenLöschengenau das hab ich gesucht. vielen dank dafür ! :)
AntwortenLöschen